GitHub Actions를 이용하기 전에 Github & Slack부터 진행하며, Slack 워크스페이스가 만들어져 있다는 가정하에 시작합니다.

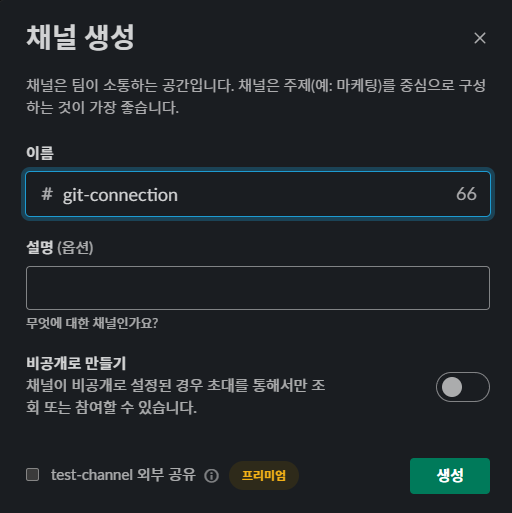
우선 알림을 받으려고 하는 채널을 생성합니다.

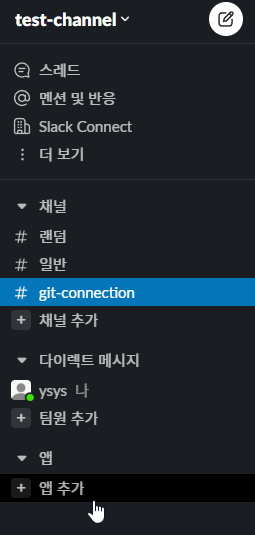
그리고 아래에 있는 "앱 추가" 버튼을 누릅니다.


"GitHub"를 추가합니다.



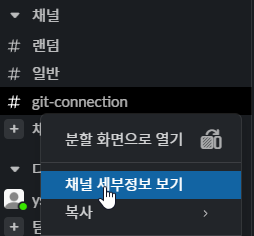
그 다음은 채널 우클릭 -> 채널 세부정보 보기 -> 통합 -> 앱 에서 앱 추가를 합니다.
GitHub를 추가하시면 됩니다.

그러면 해당 채널에서 위 메시지를 확인할 수 있습니다.

/github signin 명령어를 치면 GitHub에 연결할 수 있도록 메시지가 전송됩니다.
버튼을 눌러서 연결할 수 있고, Verification Code를 받으면 위 사진에 있는 Enter code에 입력하면 연동되는 것을 확인할 수 있습니다.
이제 계정과 연결을 했으니 GitHub Repository에 연결하도록 합니다.
명령어는 /github subscribe owner/repository 입니다.

여기 드래그된 부분을 owner/repository 자리에 넣어주시면 되겠습니다.

이 메시지를 받으셨다면 연결은 완료되었습니다.
이제 GitActions와 연동을 하겠습니다.
Slack API: Applications | Slack
Your Apps Don't see an app you're looking for? Sign in to another workspace.
api.slack.com


먼저 위 링크를 타고 가서 Create New App 버튼으로 앱을 생성합니다.

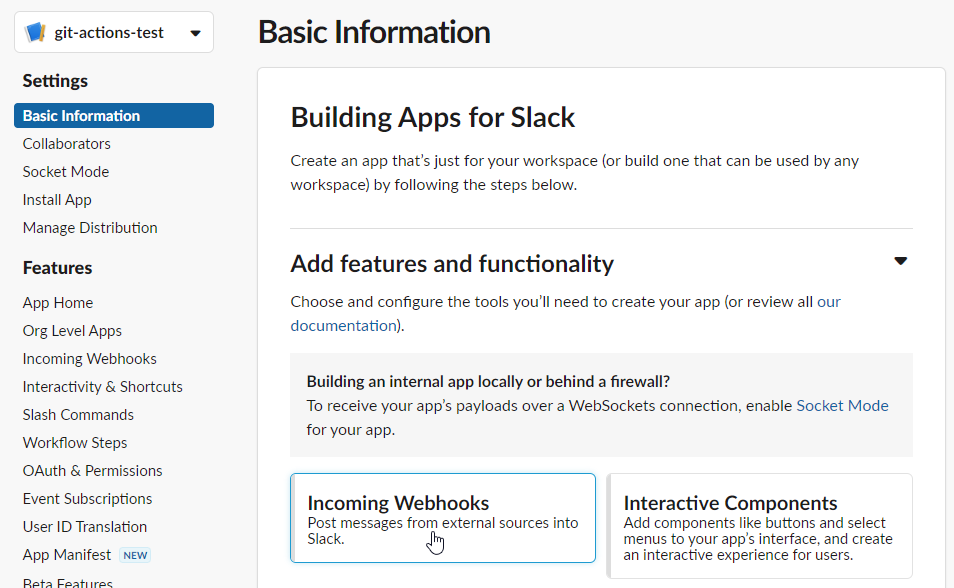
그리고 Settings -> Basic Information -> Add features and functionality에서 Incoming Webhooks를 누르고 활성화합니다.

그 다음 아래에서 Add New Webhook to Workspace 버튼으로 워크스페이스와 채널에 연결합니다.

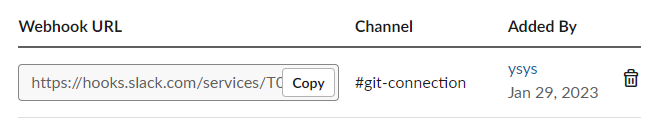
그러면 이렇게 Webhook URL을 받을 수 있습니다. 이거를 GitHub의 secrets에 넣어줍니다.

GitHub -> Settings -> Security -> Secrets and variables -> Actions에 들어가셔서 New repository secret 버튼으로 발급 받은 Webhook URL을 넣어줍니다.

이렇게 등록되어야 합니다.
이제 yml 파일을 .github/workflows 경로 내에 작성해야 합니다.

Actions 페이지로 와서 "set up a workflow yourself"를 클릭합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
name: Slack Notification
on:
pull_request:
branches: [ "master", "develop" ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: action-slack
uses: 8398a7/action-slack@v3
with:
status: ${{ job.status }}
author_name: www-be
fields: repo,message,commit,author,action,eventName,ref,workflow,job,took
if_mention: failure,cancelled
env:
SLACK_WEBHOOK_URL: ${{ secrets.SLACK_WEBHOOK_URL }} # required
if: always() # Pick up events even if the job fails or is canceled.
|
cs |
먼저 name으로 workflow의 이름을 작성합니다.
on은 workflow가 실행될 조건을 명시합니다.
보통 push나 pull request를 등록하며, 저는 pull request만 작성했습니다.
jobs에는 실행되는 명령어들을 작성합니다.
여기서 secrets에 등록한 SLACK_WEBHOOK_URL을 사용합니다.
그 외 파라미터나 필드 등 설명은 https://action-slack.netlify.app/ 여기서 확인해주시거나 아래 레퍼런스에서 확인해주시면 되겠습니다.

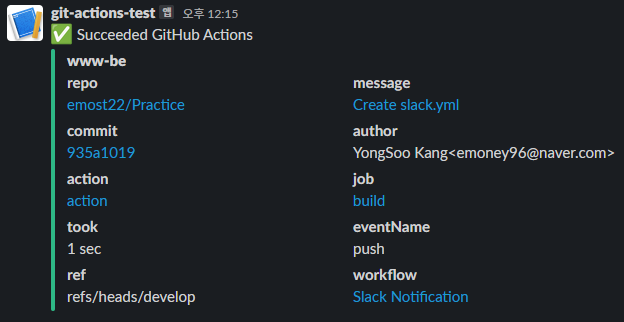
등록이 완료되었다면 이렇게 알림을 받아보실 수 있습니다.
Reference
'Etc' 카테고리의 다른 글
| AWS S3 & CloudFront로 React 배포하기 (0) | 2023.02.02 |
|---|---|
| AWS S3로 React 배포하기 (0) | 2023.02.02 |
| GitLab -> GitHub Mirroring (0) | 2022.06.12 |
| Unity Script로 카메라 Culling Mask 기능 사용하기 (2) | 2021.10.29 |
| Unity 카메라 Culling Mask (0) | 2021.10.29 |