S3와 CloudFront를 이용한 배포 방법이 있고, S3 만으로 배포하는 방법이 있습니다.
권장하는 방법은 S3, CloudFront를 모두 사용하는 방법이고, 이 글에서는 S3 만으로 배포하는 것을 다룹니다.
사전에 준비하셔야할 것은 배포 하려고하는 React 프로젝트입니다.
npx create-react-app deploy-app저는 기본 프로젝트를 배포하기 위해 위 명령어로 새 프로젝트를 만들었습니다.
우선 프로젝트를 S3에 업로드한 후에 배포를 진행하게 됩니다.
먼저 리액트 프로젝트를 아래 명령어로 빌드해주시면 됩니다.
npm run build
그럼 프로젝트 바로밑에 build 폴더가 생성되는 것을 확인할 수 있습니다.
build 폴더 아래의 모든 파일을 S3에 업로드합니다.
https://s3.console.aws.amazon.com/s3/buckets
https://s3.console.aws.amazon.com/s3/buckets
s3.console.aws.amazon.com
위 링크를 이용하여 S3 버킷 페이지로 이동합니다.

그리고 우측에 "버킷 만들기" 버튼으로 버킷을 생성합니다.

버킷 이름은 원하는대로 작성합니다.

객체 소유권은 비활성화됨을 유지합니다.

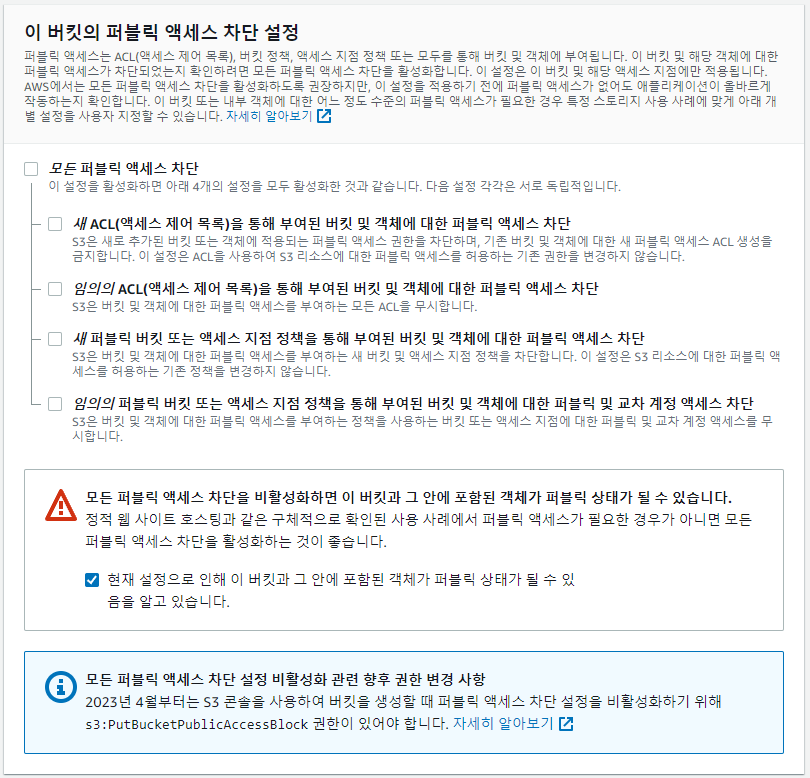
원래는 모든 퍼블릭 액세스를 차단하는 것이 맞습니다.
하지만 S3만으로 배포할 때는 차단을 해제합니다.
이는 추후에 업로드할 CloudFront로 보완할 수 있습니다.
나머지 설정은 기본으로 놔두고 버킷을 생성하시면 됩니다.

이렇게 생성된 버킷의 액세스는 "객체를 퍼블릭으로 설정할 수 있음" 상태입니다.
이것을 "퍼플릭" 상태로 변경해야 합니다.
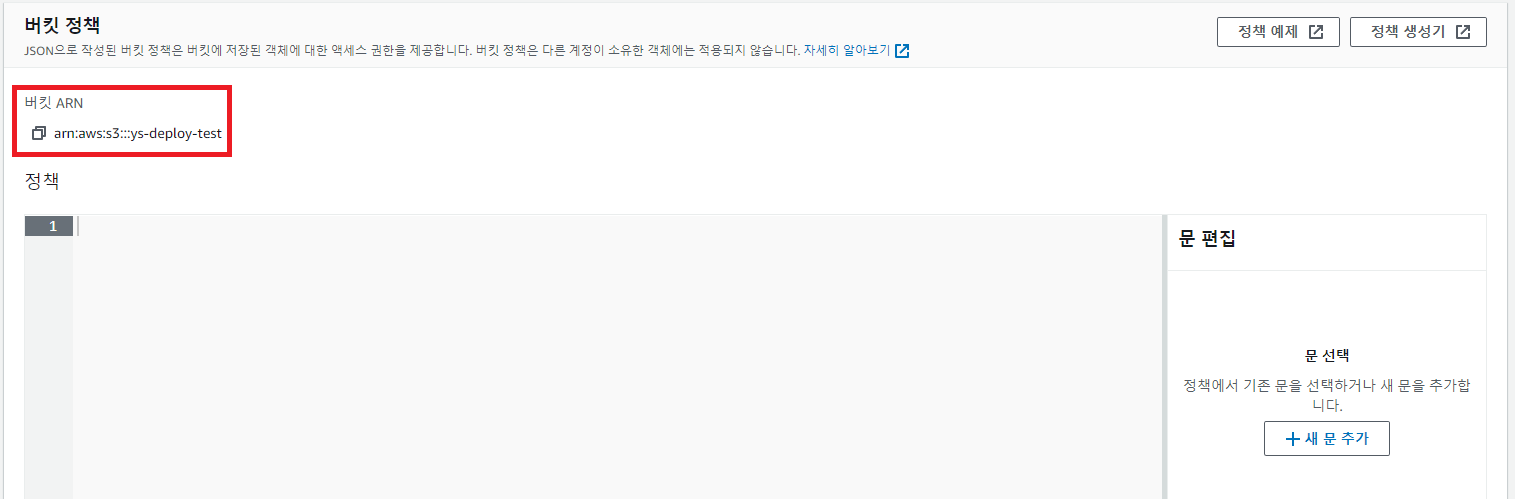
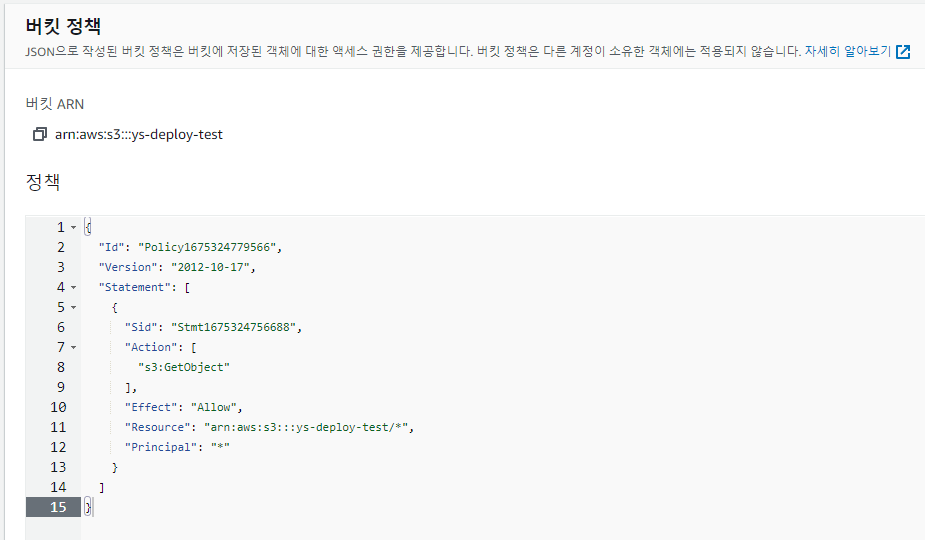
이를 위해 버킷 -> 권한 -> 버킷 정책에서 "편집" 버튼을 눌러 버킷 정책을 넣어주시면 됩니다.

1시 방향의 "정책 생성기" 버튼으로 편하게 정책을 생성할 수 있습니다.
그 전에 왼쪽의 버킷 ARN을 복사하고 넘어가도록 합시다.

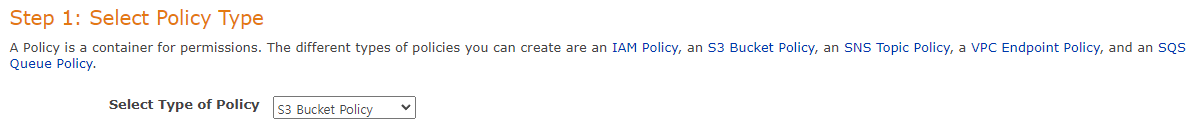
먼저 Policy Type은 "S3 Bucket Policy"를 선택합니다.

Principal은 *
Actions는 GetObject
ARN은 방금 복사했던 ARN + /*을 넣습니다. (/*을 반드시 포함해야 합니다.)
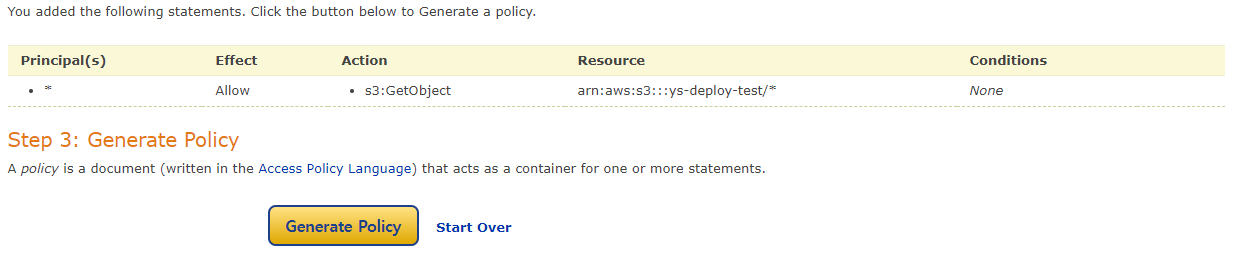
그러면 Add Statement 버튼이 활성화되며, 클릭합니다.


Generate Policy 버튼까지 누르면 JSON 형식으로 버킷 정책이 생성됩니다.
위 내용을 복사합니다.

그리고 다시 버킷 정책으로 돌아와서 복사한 내용을 붙여 넣으면 됩니다.
그리고 "변경 사항 저장" 버튼을 눌러 저장합니다.

그러면 객체의 액세스가 퍼블릭으로 변경된 것을 확인할 수 있습니다.
다시 해당 버킷으로 들어갑니다.

여기에 아까 build했던 파일을 다 업로드합니다.

업로드가 완료되면 이런 상태가 됩니다.
그리고 속성에서 맨 밑으로 내려가면 "정적 웹 사이트 호스팅"이 있습니다. 편집을 누릅니다.

우선 활성화부터 해주시고, 기본 페이지로 index.html 을 넣어줍니다.
그리고 변경사항을 저장합니다.

그러면 이렇게 URL을 발급 받을 수 있습니다.

그리고 해당 URL을 클릭하면 배포가 완료된 것을 확인할 수 있습니다.
다만 이 방법은 객체가 퍼블릭 상태고, https가 적용되지 않아 보안상의 이슈가 있습니다.
이를 해결하기 위해서는 CloudFront에 S3를 연결해주는 작업이 필요합니다.
CloudFront 관련 글은 아래 링크에서 확인해주시면 되겠습니다.
'Etc' 카테고리의 다른 글
| AWS S3 & CloudFront로 React 배포하기 (0) | 2023.02.02 |
|---|---|
| GitHub Actions를 이용한 Slack Notification (0) | 2023.01.30 |
| GitLab -> GitHub Mirroring (0) | 2022.06.12 |
| Unity Script로 카메라 Culling Mask 기능 사용하기 (2) | 2021.10.29 |
| Unity 카메라 Culling Mask (0) | 2021.10.29 |