[이전글]에서 카메라의 Culling Mask에 대해 소개하였습니다.
이 글에서는 script로 Culling Mask를 특정 상황에서 변경하는 것을 다룰 것입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// CullingMask를 Everything으로 변경합니다.
Camera.main.cullingMask = -1;
// CullingMask를 Nothing으로 변경합니다.
Camera.main.cullingMask = 0;
// CullingMask에 "Group" Layer를 추가합니다.
Camera.main.cullingMask |= 1 << LayerMask.NameToLayer("Group");
// CullingMask에 "Group" Layer를 제거합니다.
Camera.main.cullingMask = Camera.main.cullingMask & ~(1 << LayerMask.NameToLayer("Group"));
// Nothing 상태인 CullingMask에서 Group Layer를 추가합니다.
Camera.main.cullingMask = 1 << LayerMask.NameToLayer("Group");
// Everything 상태인 CullingMask에서 Group Layer를 제거합니다.
Camera.main.cullingMask = ~(1 << LayerMask.NameToLayer("Group"));
|
cs |
script에서 Culling Mask를 다루는 명렁어는 대략 이정도 있으며, 이를 활용하여 script를 구현합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeCullingMask : MonoBehaviour
{
void changeCullingMask(int idx)
{
if (idx == 0)
{
// CullingMask를 Everything으로 변경합니다.
Camera.main.cullingMask = -1;
}
else if (idx == 1)
{
// CullingMask에 Group2를 추가하고 Group1을 제거합니다.
Camera.main.cullingMask |= 1 << LayerMask.NameToLayer("Group2");
Camera.main.cullingMask = ~(1 << LayerMask.NameToLayer("Group1"));
}
else
{
// CullingMask에 Group1을 추가하고 Group2를 제거합니다.
Camera.main.cullingMask |= 1 << LayerMask.NameToLayer("Group1");
Camera.main.cullingMask = ~(1 << LayerMask.NameToLayer("Group2"));
}
}
}
|
cs |
위 코드는 ChangeCullingMask라는 이름의 script이며, 버튼이 눌러질 때마다 인덱스(idx)와 함께 호출될 메소드를 정의하였습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonClick : MonoBehaviour
{
public ChangeCullingMask changeCullingMask;
public int idx;
private void OnMouseDown()
{
changeCullingMask.Change(idx);
}
}
|
cs |
그 다음은 ButtonClick이라는 이름의 script입니다.
마우스 클릭 이벤트로 호출되는 OnMouseDown 메소드를 사용하였습니다.
이제 버튼을 클릭할 때마다 이 메소드가 호출됩니다.
이제 작성한 script들을 object에 적용시키는 일만 남았습니다.

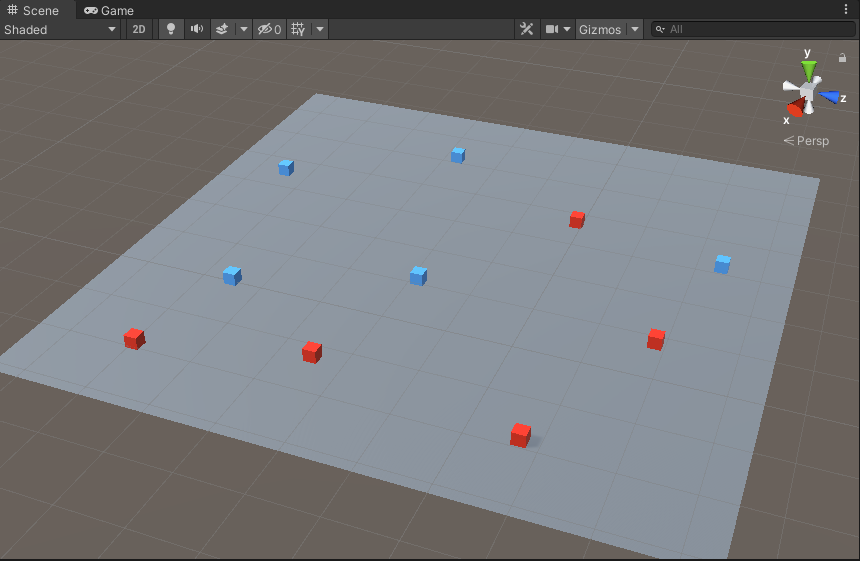
우선 메인 카메라 밑에 버튼으로 사용하기 위해 Cube 3개를 생성합니다.

그리고 ChangeCullingMask.cs를 MainCamera에 적용시킵니다.



그리고 생성해놓은 Cube들에 ButtonClick.cs를 적용시킨 후에
ChangeCullingMask에 MainCamera를 넣고, 인덱스(idx)를 0 1 2로 각각 지정해줍니다.
이제 실행해봅니다.

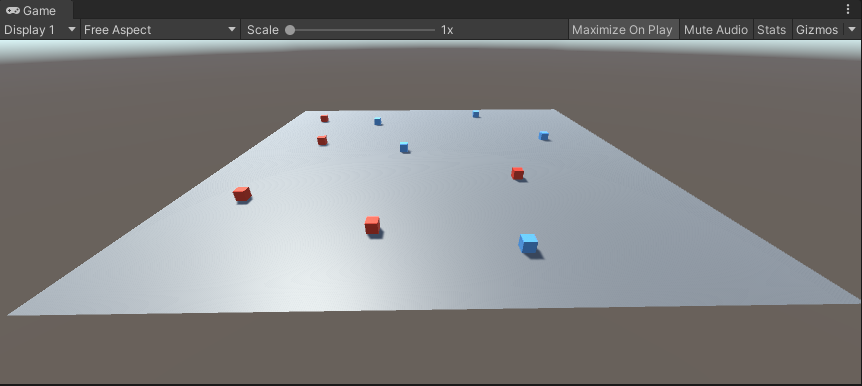
먼저 첫번째 Cube를 클릭한 모습입니다.

idx = 0이며, CullingMask를 Everything으로 변경하여 모든 Object를 볼 수 있습니다.

두번째 Cube를 클릭한 모습입니다.

idx = 1이며, "Group1" Layer를 지정한 파란색 Cube들이 카메라에 보이지 않습니다.

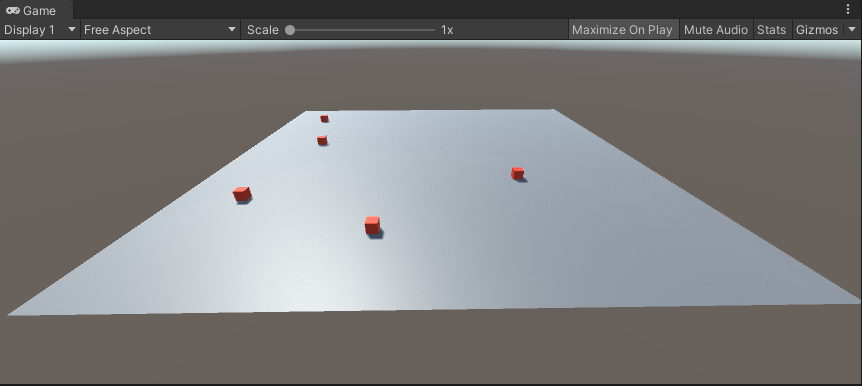
세번째 Cube를 클릭한 모습입니다.

idx = 2이며, "Group1" Layer를 지정한 파란색 Cube들이 다시 카메라에 보이고 "Group2" Layer를 지정한 빨간색 Cube들이 카메라에 보이지 않습니다.
이런식으로 여러 상황에서 CullingMask를 변경하여 카메라에 특정 Object만 보이게 설정할 수 있습니다.
'Etc' 카테고리의 다른 글
| GitHub Actions를 이용한 Slack Notification (0) | 2023.01.30 |
|---|---|
| GitLab -> GitHub Mirroring (0) | 2022.06.12 |
| Unity 카메라 Culling Mask (0) | 2021.10.29 |
| TypeScript 실행 (0) | 2021.08.30 |
| TypeScript 설치 (0) | 2021.08.30 |